内容
データの視覚化 複雑な情報を魅力的な方法で伝えるための強力なツールです。 私たちの脳は情報をより効率的に処理して保存し、視覚化することでその影響を高めます。 しかし、誤ったデータの視覚化は、良いことよりも害を及ぼす可能性があります。 不適切なプレゼンテーションは、データの内容を減らしたり、さらに悪いことに、データを完全に歪めたりする可能性があります。
これが、優れたビジュアライゼーションが優れたデザインに依存する理由です。 適切なチャート タイプを選択するだけでは十分ではありません。 見やすく、見やすい方法で情報を提示し、視聴者が余計な労力を最小限にできるようにする必要があります。 もちろん、すべてのデザイナーがデータ ビジュアライゼーションの専門家であるとは限りません。 ここでは、陥りがちな 10 の間違いと、それらを簡単に修正する方法を紹介します。
1.円グラフのセグメントの乱れ
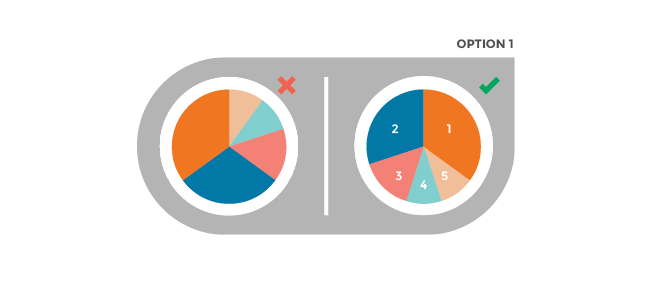
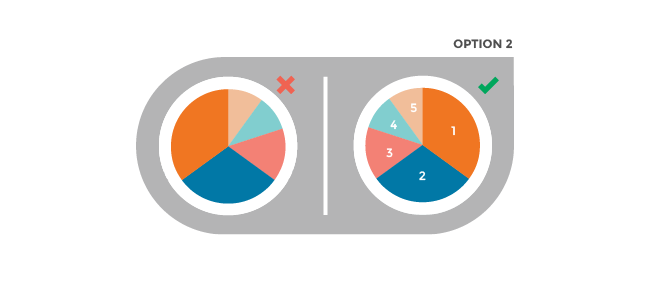
円グラフは最も単純なビジュアライゼーションの XNUMX つですが、多くの場合、情報が多すぎます。 セクターの位置は直感的に理解できる必要があります (その数は XNUMX を超えてはなりません)。 次の XNUMX つの円グラフ パターンのいずれかを使用することをお勧めします。それぞれが最も重要な情報に読者の注意を引きます。
オプション1: 12 時の位置からさらに時計回りに最大のセクターを配置します。 12 番目に大きいのは、XNUMX 時から反時計回りの方向です。 残りのセクターは、反時計回りに下に配置できます。

オプション2: 12 時の位置からさらに時計回りに最大のセクターを配置します。 残りのセクターは、降順で時計回りに続きます。

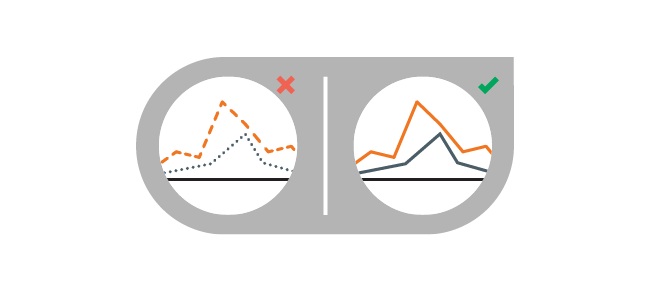
2.折れ線グラフで実線以外の線を使用する
ドットとダッシュは紛らわしいです。 代わりに、互いに区別しやすい色の実線を使用してください。

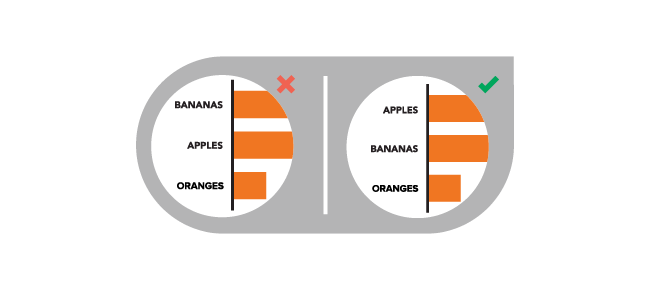
3. 自然なデータ レイアウトではない
情報は、直感的な順序で論理的に提示する必要があります。 カテゴリをアルファベット順、サイズ順 (昇順または降順)、または別のわかりやすい順序で並べ替えます。

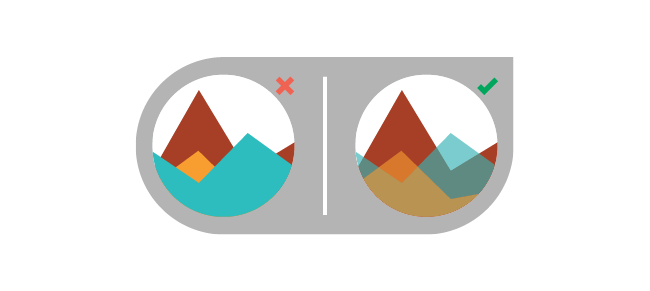
4. データの山積み
データが失われたり、デザイン効果の背後に隠されたりしないようにしてください。 たとえば、エリア プロットで透明度を使用して、ビューアにすべてのデータ シリーズが表示されるようにすることができます。

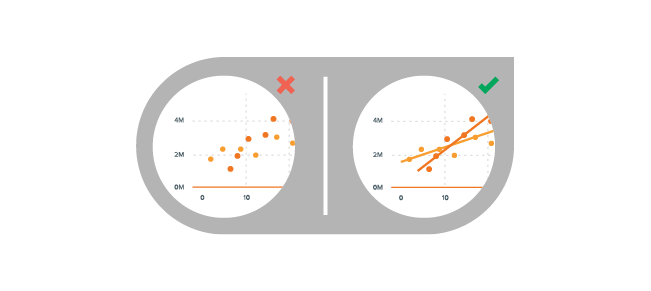
5. 読者の追加作業
グラフィック要素を使用して読者を支援し、データをできるだけシンプルに保ちます。 たとえば、トレンドラインを散布図に追加してトレンドを表示します。

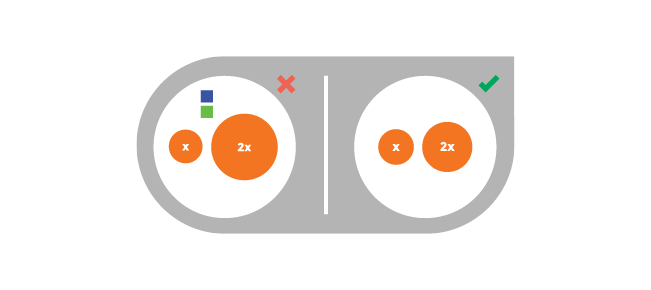
6. データ破損
すべてのデータ表現が正確であることを確認してください。 たとえば、バブル チャートの要素は、直径ではなく面積で関連付ける必要があります。

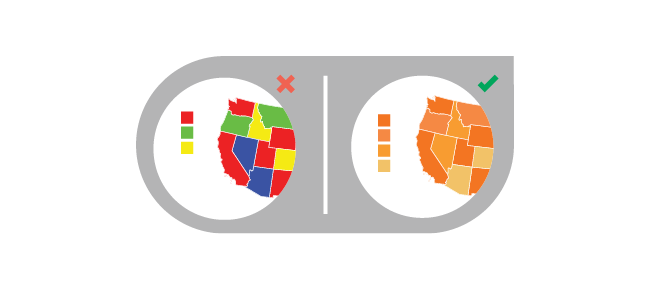
7. 温度マップで異なる色を使用する
一部の色は他の色よりも目立ち、データに重みを加えます。 代わりに、同じ色の異なるトーンを使用して強度を示すか、XNUMX つの類似した色の間のスペクトル範囲を使用します。

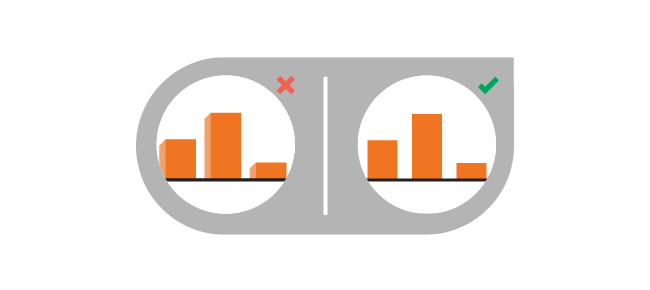
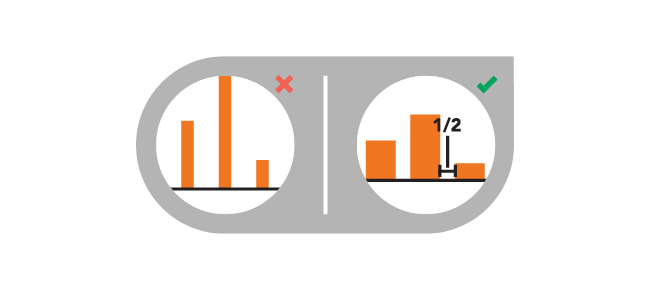
8. 細すぎる、または太すぎるカラム
プレゼンテーションを作成するときに創造性を発揮したいのですが、視聴者が調和のとれた図をより簡単に認識できることを忘れないでください。 ヒストグラムの列間の間隔は、列の幅の半分に等しくなければなりません。

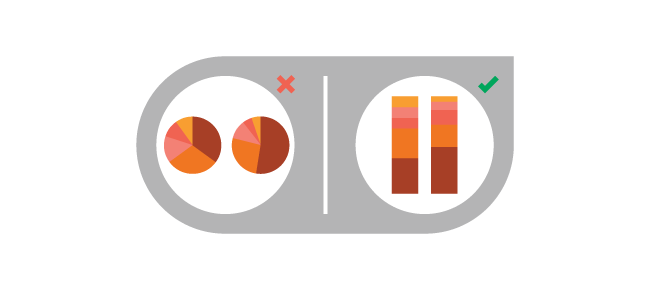
9. 比較が難しいデータ
比較は違いを示す便利な方法ですが、視聴者が簡単にできないとうまくいきません。 データは、読者が簡単に比較できるように提示する必要があります。

10. 3D チャートの使用
見た目は素晴らしいですが、3D 形状は知覚を歪め、データを歪める可能性があります。 2D 形状を操作して、情報を正しく表示します。